B2主题常用修改代码
联系QQ:13581261474
/*隐藏文章详情页相关推荐*/
.post-pre-next {
display: none !important;
}修改评论框文本
文章回复框内文字修改 /b2/comments.php ~124
请不要刷评论、发布垃圾广告和涉嫌违规违法的内容。隐藏媒体库报错提示
//后台强制css,去除媒体库报错
function custom_logo() {
echo '<style type="text/css">
#mceu_62 {display:none;}
</style>';
}
add_action('admin_head', 'custom_logo');新版本2.6.4,不让游客支付的方法,看图,原文链接:详情

纸工厂分享
/*logo图2 + 文字*/
.logo { float: left; }
.logo img { height: 48px; margin-top: 2px; }
@media screen and (max-width:768px){
.logo img { margin-left: 5px; height: 38px; margin-top: -2px; }}
#AD1 { position:absolute; width:160px; height:45px; overflow:hidden; margin-left: 128px; margin-top: -2px;}
#AD1-photos img {float:left;width:128px;height:45px; padding: 0 32px 0 0;}
#AD1-photos span{ font-size: 13px; color:#999999; margin-top: -1px; line-height: 18px;}
#AD1-photos { position: absolute;z-index:9; width: calc(160px * 2); /*修改图片数量的话需要修改下面的动画参数*/}
.AD1-1{ animation: ma 10s ease-out infinite alternate;}
@keyframes ma {
0%,45% { margin-left: 0px; }
50%,100% { margin-left: -160px; }
}● 网站抬头Logo修改 /b2/Modules/Templates/Header.php ~409 ~~~原文件更新日期:21.1.3
<div id="AD1" class="mobile-hidden"><div id="AD1-photos" class="AD1-1">
<img src="https://paper.tv/pic/logo2.svg" ><span>免费下载最新纸模图纸<br>亲手制作平面到立体的乐趣</span></div></div>专题内容链接从新窗口打开
添加到子主题的child.js中

document.querySelector(".post-module-thumb a.thumb-link").setAttribute("target","_blank");
document.querySelector("#primary-home .post-3 .post-info h2 a").setAttribute("target","_blank");解决B2主题圈子首页不显示圈子问题
新建一个广场圈子,鼠标选中编辑按钮,查看左下角链接,获取广场圈子ID
update_option('b2_circle_default','广场ID');- 在主题的funtions.php文件底部添加上述代码
- 前台刷新下圈子
- 删除上述代码
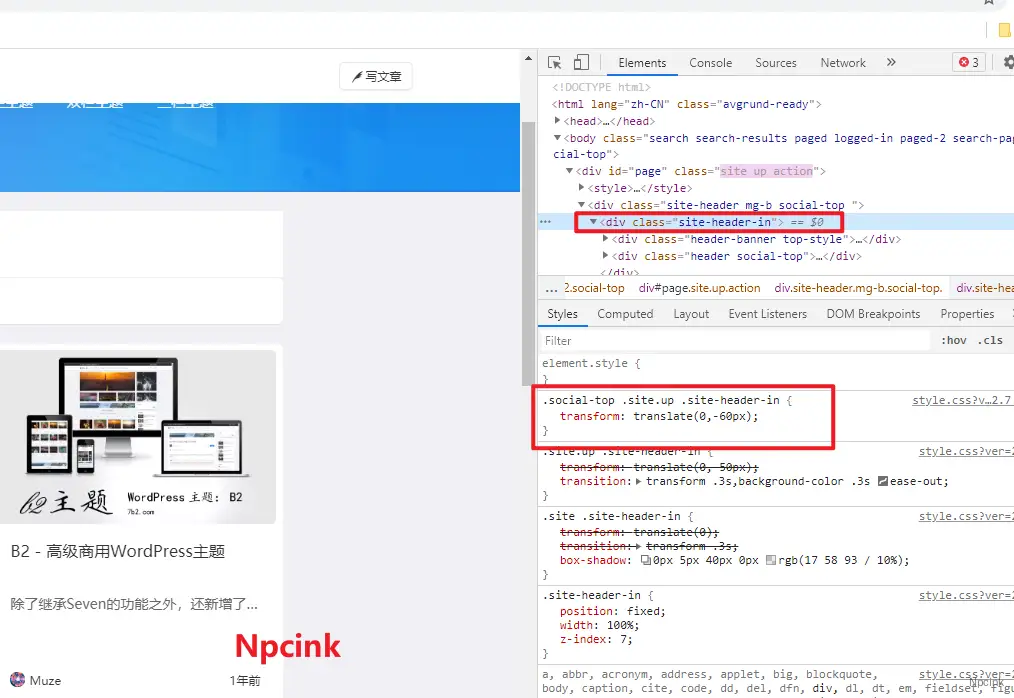
固定页眉

专题标题

page>collection.php 文件第22行
隐藏媒体库报错提示
failed to initialize plugin:b2 edit or buttonfunctions.php底部添加以下代码
//隐藏媒体库报错
function admin_ncss() {
echo'<style type="text/css">
.mce-notification.mce-has-close {
display: none;
}
</style>';
}
add_action('admin_head', 'admin_ncss');