安装和构建文件
第一步:安装node.js
Node.js官网:https://nodejs.org/zh-cn/download/
第二步:开始构建
按键盘左下角的windows徽标键+R键,输入cmd命令,回车确认。(Win键在键盘上显示为Windows旗帜,或标有文字Win或Windows的按键。)

在打开的界面运行以下命令
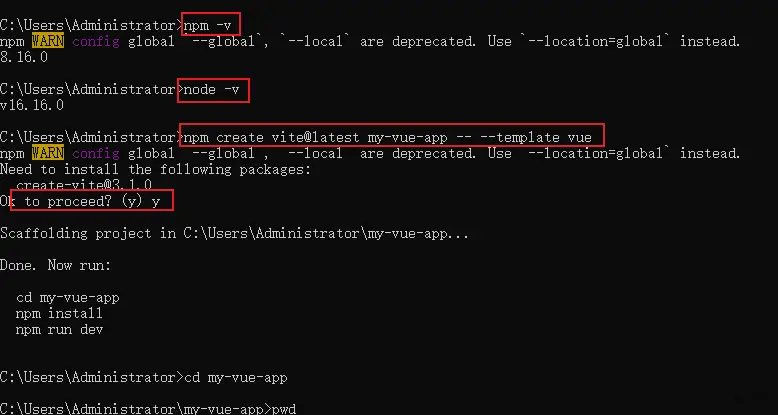
npm create vite@latest my-vue-app -- --template vue会有询问你是否操作,输入Y即可。

外面根据要求,输入以下代码,CD进入到外面的项目目录
cd my-vue-app然后执行以下代码,安装项目需要的环境
npm install第三步:开始编码
打开您的文件夹,在文件夹中输入以下文本
C:\Users\Administrator\my-vue-app
在新打开的文件夹中开始编写命令即可。
文件结构及用途
|-node_modules -- 项目依赖包的目录
|-public -- 项目公用文件
|--favicon.ico -- 网站地址栏前面的小图标
|-src -- 源文件目录,程序员主要工作的地方
|-assets -- 静态文件目录,图片图标,比如网站logo
|-components -- Vue3.x的自定义组件目录
|--App.vue -- 项目的根组件,单页应用都需要的
|--index.css -- 一般项目的通用CSS样式写在这里,main.js引入
|--main.js -- 项目入口文件,SPA单页应用都需要入口文件
|--.gitignore -- git的管理配置文件,设置那些目录或文件不管理
|-- index.html -- 项目的默认首页,Vue的组件需要挂载到这个文件上
|-- package-lock.json --项目包的锁定文件,用于防止包版本不一样导致的错误
|-- package.json -- 项目配置文件,包管理、项目名称、版本和命令文件
- .gitignore
- index.html
- package-lock.json
- package.json
- README.md
- vite.config.js
.gitignore是一个隐藏文件,用来配置Git版本管理工具需要忽略的文件或文件夹,在创建工程时,其默认会配置好,将一些依赖、编译产物、log日志等文件忽略,我们无需修改
package-lock.json:确保你项目中的依赖不会在你不知不觉中自动升级
READEM.md是一个MarkDown格式文件,其中记录了项目的编译和调试方式。我们也可以将项目的介绍编写在这个文件中。
vite.config.js:当以命令方式运行 vite 时,vite 会自动解析项目根目录下 vite.config.js 的文件。
文件夹
- node_moduls
- public
- src
- dist
node_moduls文件下存放的是NPM安装的依赖模块,这个文件夹默认会被Git版本管理工具忽略,对于其中的文件,我们也无需手动添加或修改
public文件夹用来放置一些公有的资源文件,例如网页用的图标、静态的HTML文件等
src是一个重要的文件夹,核心功能代码文件都放在这个文件夹下,在默认的模板工程中,这个个文件夹下还有assets和components两个子文件夹,assets存放资源文件,components存放组件文件,
dist文件夹下存放打包后生成的文件(首次打包后才有此文件夹)
按照加载流程看一遍
index.html是我们的入口文件,这里挂导入了我们的main.js文件,
main.js中定义的根组件将挂载到id为“app”的div标签上(index.html),
单文件组件
将组件定义在单独的文件中,以便于开发和维护
单文件组件通常需要定义3部分内容,tamplate模板部分、script脚本代码部分和style样式代码部分。
运行
通过cmd打开控制台,cd到我们的项目目录,
cd my-vue-app执行以下命令
npm run dev控制台会输出类似内容
VITE v3.1.0 ready in 609 ms
➜ Local: http://127.0.0.1:5173/
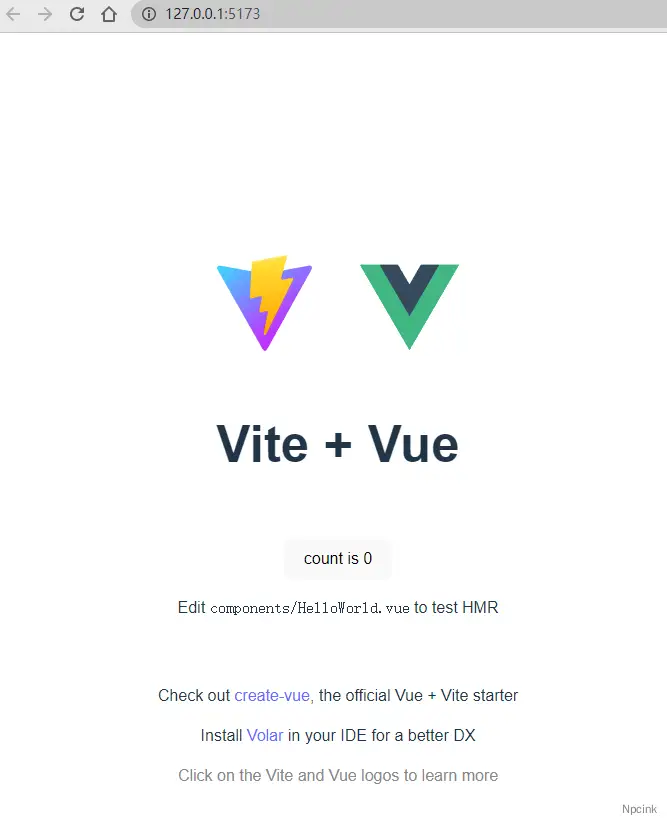
➜ Network: use --host to expose将其中的网址在浏览器中打开,即可看到项目运行的结果

此时,您可以正常的在项目中进行代码的编写,浏览器端会自动刷新并展示出您编写代码的效果。
若需停止此次运行,可以同事按下Ctrl+c键,输入Y再按下Enter键即可。

打包
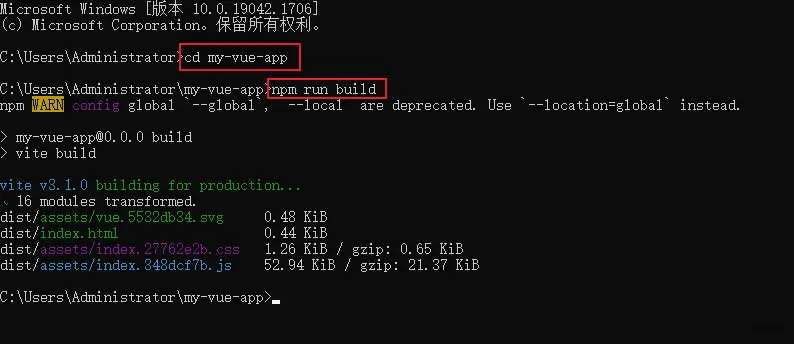
通过cmd打开控制台,cd到我们的项目目录,
cd my-vue-app执行以下命令
npm run build可以看到以下效果

打开我们项目下的dist目录,可以看到打包好的文件
C:\Users\Administrator\my-vue-app\dist若想本地预览打包好的文件有没有问题,可以执行以下命令
npm run preview现在,您可以将打包好的文件发给需要的人,
打包后的是纯 html 文件,只需要一个 web 环境就好了,不需要编译了(nginx)
外面收到打包好的文件后,自己可以使用php_stydy创建网站服务,将打包好的文件放到网站根目录即可。
自己启动一个 node http 服务,node的server和express均可

