记录下常用方法,希望能帮助到您
在项目目录下,运行以下命令可让我们的项目跑起来
npm run devVite中使用.VUE
我们在项目的components文件夹下新建一个文件:hi.vue,输入以下代码并保存
<script setup>
const sayHello = "Hi,你好呀"
</script>
<template>
<h1 class="hi">{{sayHello}}</h1>
<p>此文件来源于./components/hi.vue</p>
</template>
<style>
.hi {
background-color: bisque;
}
</style>在App.vue文件中,添加以下代码引入文件
//引入我们的.vue文件
import hi from './components/hi.vue'在需要调用的地方,使用以下代码调用(在<template>标签对内)
<hi />App.vue完整代码如下
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
//引入我们的.vue文件
import hi from './components/hi.vue'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hi />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
效果如下

Vite中使用.CSS
我们在项目的assets文件夹下,新建一个CSS文件:style.css,输入以下内容
.hi {
border: 2px solid red;
}再在App.vue中填写以下代码引入样式
//引入我们的.css文件
import './assets/style.css'App.vue完整代码如下:
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
//引入我们的.vue文件
import hi from './components/hi.vue'
//引入我们的.css文件
import './assets/style.css'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hi />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
效果如下:

Vite中使用TypeScript
我们只需要在script标签中添加lang=ts即可
<script lang="ts">
//....any
</script>我们打开components/hi.vue文件,输入以下代码:(请您先看完”Vite中使用.VUE“部分)
<script setup lang="ts">
const sayHello: string = "Hi,你好呀"
console.log(sayHello)
</script>
<template>
<h1 class="hi">{{sayHello}}</h1>
<p>此文件来源于./components/hi.vue</p>
</template>
<style>
.hi {
background-color: bisque;
}
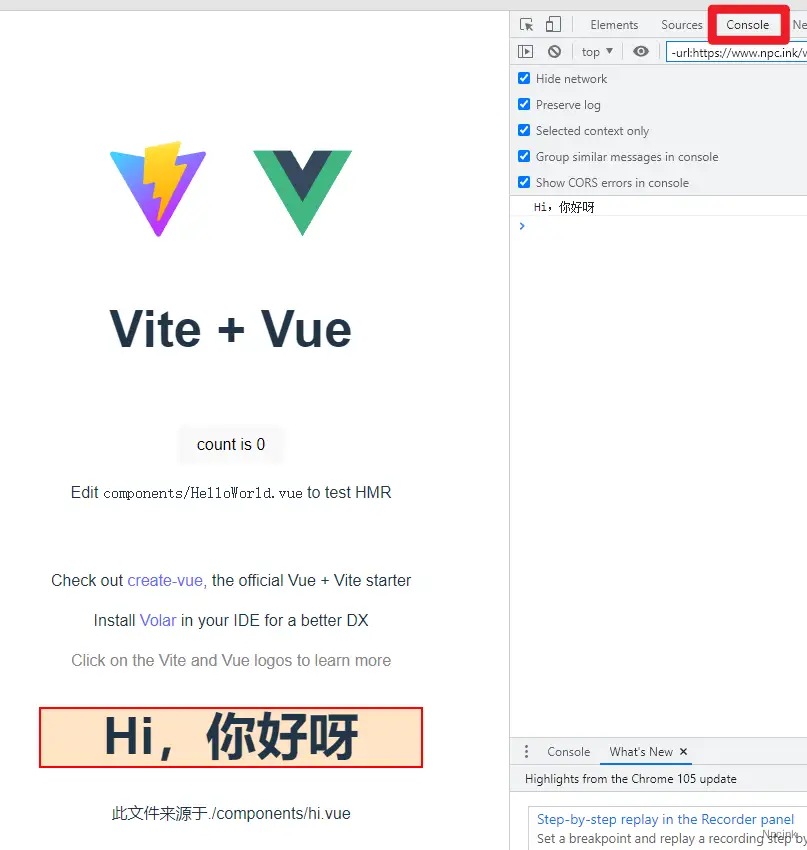
</style>这里,我定义了一个字符串类型,并在控制台中打印,我们打开浏览器前台,可看到如下内容:

Vite中使用.json
我们在项目的assets目录下新建文件data.json,并输入以下内容并保存
{
"hi": "Hello JSON",
"project": "Vite"
}
我们在App.vue文件中添加以下代码引入我们的hi.json文件
//引入我们的.json文件
import data from './assets/hi.json'在需要展示的地方用以下代码展示
{{data.hi}}App.vue文件的完整代码如下
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
//引入我们的.vue文件
import hi from './components/hi.vue'
//引入我们的.css文件
import './assets/style.css'
//引入我们的.json文件
import data from './assets/hi.json'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hi />
<h2>{{data.hi}}</h2>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
效果如下:

Vite中使用sass/scss
我们需要安装支持的依赖,在我们的项目下执行以下命令,全局安装sass依赖
npm install sass scss是sass的升级版,编写规范基本和css一致
然后同时按下Ctrl+c键,输入y并按下Enter键确认,再输入以下命令重新启用我们项目
npm run dev我们在asstes文件夹下新建hi.scss文件并输入以下内容
$color: rgb(104, 16, 219); //声明变量 $color
.hi {
color: $color;
}
打开我们的App.vue文件,输入以下代码引入我们的SCSS文件
//引入我们的.scss文件
import './assets/hi.scss'App.vue文件的完整代码如下
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
//引入我们的.vue文件
import hi from './components/hi.vue'
//引入我们的.css文件
import './assets/style.css'
//引入我们的.json文件
import data from './assets/hi.json'
//引入我们的.scss文件
import './assets/hi.scss'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hi />
<h2>{{data.hi}}</h2>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
效果如下

Vite中使用jsx
Vite创建的Vue3项目中是无法直接使用jsx 的,需要引入依赖来实现。
我们先配置环境,我们在当前目录下执行以下命令,安装jsx依赖
npm install @vitejs/plugin-vue-jsx修改项目下的vite.config.js文件,加入jsx配置,vite.config.js文件的完整代码如下:
// vite.config.js
import { defineConfig } from 'vite'
import vueJsx from '@vitejs/plugin-vue-jsx'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
})
方法一
我们在components文件夹下新建hi.jsx,输入以下代码:
const TestJsx = "Hi,JSX"
export default TestJsx在项目根目录下的App.vue文件中添加以下代码引入hi.jsx
//引入我们的.jsx文件
import jsx from './components/hi.jsx'然后在需要的地方通过以下代码使用
{{jsx}}App.vue的完整代码如下
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
//引入我们的.vue文件
import hi from './components/hi.vue'
//引入我们的.css文件
import './assets/style.css'
//引入我们的.json文件
import data from './assets/hi.json'
//引入我们的.scss文件
import './assets/hi.scss'
//引入我们的.jsx文件
import jsx from './components/hi.jsx'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hi />
<h2>{{data.hi}}</h2>
<h2>{{jsx}}</h2>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
效果如下:

方法二
我们在src文件夹下新建App.jsx文件并输入以下内容
function App() {
return (
<h1>Hi JXS</h1>
)
}
export default App;然后修改main.js的内容为以下内容
import { createApp } from "vue";
import App from "./App.jsx";
import "./style.css";
createApp(App).mount("#app");
效果如下:

演示文件
本教程提供演示文件,您可以将下载的压缩包解压到您指定的文件夹,然后
2. 将控制台定位到此文件夹
3. 执行命令npm install配置环境
4. 执行命令npm run dev让项目跑起来
详情可见文件夹内的REDME.md文件
视频教程将在稍晚一点推出,敬请期待!
