环境配置
新建项目
npm create vite@latest my-vue-mock -- --template vue安装mockjs
npm i mockjs -S开始使用(本地版)
在App.vue文件中添加以下代码
import Mock from 'mockjs'
const testMath = Mock.mock({
'list|1-10':9
})代码的作用是生成一个随机的数
然后在template标签中添加以下代码调用
<h1>{{testMath}}</h1>App.vue文件的完整代码如下
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
import Mock from 'mockjs'
const testMath = Mock.mock({
'list|1-10':9
})
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<h1>{{testMath}}</h1>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
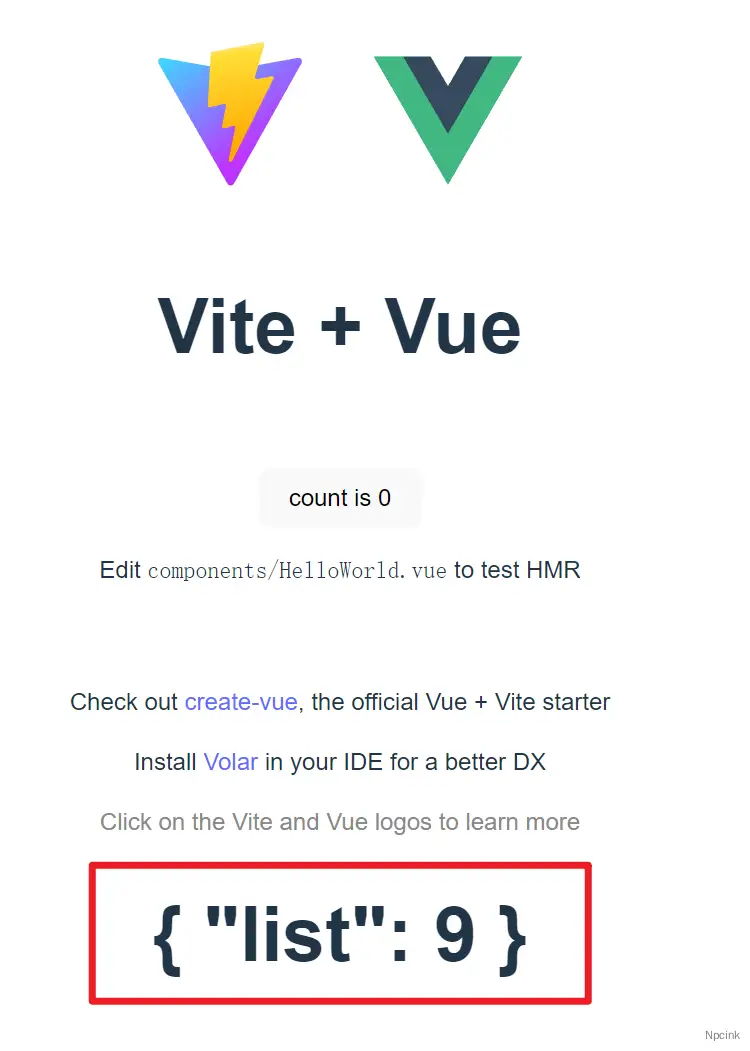
运行以下命令,即可看到效果
npm run dev
接口版(推荐)
以为接口版更贴近实际开发过程,因此推荐
若您需要通过接口获取数据,您可能需要安装下面这个
安装vite-plugin-mock(开发环境安装)
npm i vite-plugin-mock -D您可能还要安装axios,来使用接口(生产环境安装)
npm install axios -S我们在vit.config.js文件中添加以下代码
import { viteMockServe } from 'vite-plugin-mock'
viteMockServe({
mockPath: "./src/mock/",
}),监控指定文件夹下的index.js文件
vit.config.js文件完整代码如下:
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { viteMockServe } from "vite-plugin-mock";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
viteMockServe({
mockPath: "./src/mock/",
}),
],
});
我们在src目录下,新建mock文件夹,新增index.js文件,在该文件中写如下代码
export default [
//简单的演示
{
url: "/api/get", //接口地址
method: "get", //请求方式
timeout: 500, //指定被拦截的 Ajax 请求的响应时间,单位是毫秒。值可以是正整数
response: () => {
return {
code: 0,
message: "获取数据成功",
data: {
name: "@cname",
},
};
},
},
];然后,我们可以components文件夹下新建文件axiosMock.vue,并填入以下代码调用
<script setup>
import axios from 'axios'// 引入axios
import { ref, onMounted } from 'vue'//引入我们需要的方法
const axiosData = ref("")
onMounted(() => {
//简单的例子
axios.get('./api/get')
.then((res) => {
//console.log(res.data)
axiosData.value = res.data.data
})
})
</script>
<template>
<h2>Axios调用Mock生成的数据</h2>
<h4>简单示例</h4>
随机生成名字:{{axiosData.name}}
</template>
然后在App.vue中添加以下代码引入并调用
//Axios调用Mock生成数据
import AxiosMock from './components/axiosMock.vue'
<AxiosMock />App.vue文件完整代码如下
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
//Axios调用Mock生成数据
import AxiosMock from './components/axiosMock.vue'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<AxiosImages />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
