如果你需要一款功能强大且免费的代码高亮插件,选这款准没错
Enlighter是WordPress的免费,易于使用的语法高亮工具。高亮显示由EnlighterJS javascript库提供,以提供漂亮的代码外观。
使用它就像添加一个新的Enlighter源代码块(Gutenberg)一样简单,并插入要突出显示的代码:Enlighter负责其余工作!
包含一个易于使用的Theme-Customizer来修改内置主题,而无需任何CSS知识!
它还支持自动创建选项卡窗格以一起显示代码组(适用于多语言示例–例如html + css + js)
- 插件介绍: wordpress
- 古登堡编辑器会提供一个新的代码高亮区块,选择使用即可。
- 安装后,文章编辑栏会有{}小图标,点击该图标,选择语言,放入代码即可。
插件功能
- 古登堡编辑器完全集成
- 完全经典编辑器集成(TinyMCE)
- 支持所有常用语言
- 强大的通用突出显示引擎,可处理未知语言
- 主题定制器,包括LIVE预览模式
- 内联语法突出显示
- bbPress简码+降价代码块支持
- 选项页面中提供了高级配置选项(CDN使用情况,..)。
- 支持代码组(在选项卡窗格中显示多个代码块)
- 可扩展的语言和主题引擎–添加您自己的引擎。
- 基于简单CSS的主题
- 集成CSS文件缓存(适用于高流量站点)
- Webfont Loader将缺少的Monospace字体添加到您的网站
- 完全符合GPDR –无需外部资源,也不会聚合任何数据
古腾堡编辑器集成
- 通过“ Enlighter源代码”模块进行完全编辑器集成
- 经典编辑器帖子的自动转换(将代码块转换为Enlighter Sourcecode块)
- 将旧版代码块转换为Enlighter Gutenberg块(手动转换)
- 文件与用法
- 编辑器插件存储库
经典编辑器(TINYMCE)集成
降价促销
- Markdown围栏代码块
- 通过反引号(包括特定于语言的插件)的内联语法突出显示
- 文件与用法
TEXTEDITOR / SHORTCODES(旧版)
不推荐使用简码,只应在文本编辑器模式下使用 -切勿在Gutenberg Editor或Classic Editor中使用它们!
- 通过使用简码和快速标记,易于使用的文本编辑器模式
- 内容,注释和小部件中的简码
- 独立的Shortcode-Processor可以避免Text-Editor模式下的wpautop过滤器问题
支持的语言(内置)
Enlighter v3语法高亮显示由EnlighterJS v2支持。
如果您的语言不可用,请尝试涵盖许多编程语言的通用模式 -或在GitHub上请求新的语言
单击以查看语言/主题示例
- AVR Assembly
- Generic Assembly
- C
- CSS
- C#
- C++
- Cython
- Diff
- Generic
- HTML
- Ini
- JSON
- Java
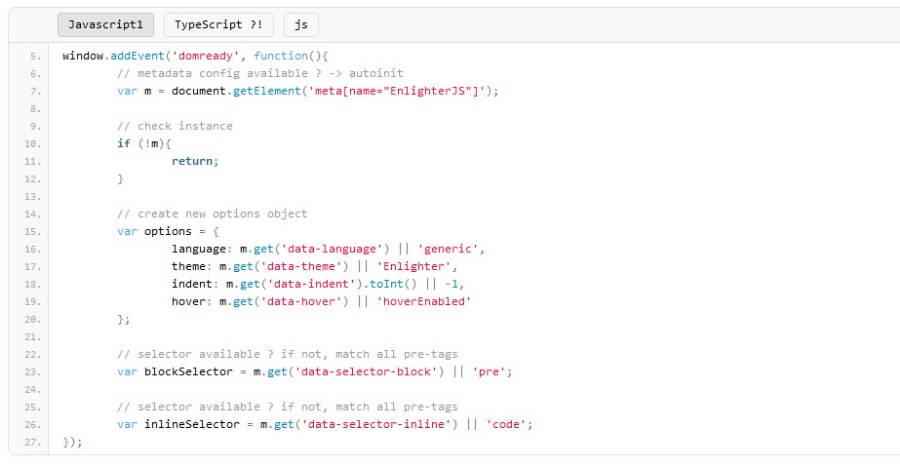
- Javascript
- Kotlin
- LUA
- MarkDown
- Matlab
- NSIS
- PHP
- Python
- RAW
- Ruby
- Rust
- SQL
- Squirrel
- Shell
- VHDL
- XML
相关链接
兼容性
MooTools支持的所有浏览器(需要启用Javascript)和“数据 - ”属性的HTML5功能都与Enlighter兼容。它可能适用于早期/其他浏览器。
通常Enlighter(javascript部分EnlighterJS基于MooTools Javascript框架)应该在noConflict模式下与jQuery一起工作- 当你在WordPress主题/页面中使用jQuery时,你必须要处理它!
- Chrome 10+
- Safari 5+
- Internet Explorer 6+
- Firefox 2+
- Opera 9+
截图