不使用框架,手工添加设置选项,详细教程
来源于:
https://www.loobo.me/459.html
前言:wordpress的后台设置有很多种框架以及方法,Loobo会一种一种的给大家讲解。
wordpress后台设置是建站中必不可少的一部分,接下来的文章将分步骤介绍如何为自己的主题添加后台设置功能。为了方便我们修改我们在functions中引用主题设置文件,以便于修改,首先我们在主题根目录新建一个admin的文件夹,然后再新建一个admin.php文件,这里我用本站的ONE主题作为演示。
第一步我们要在后台侧边栏添加主题设置选项,在admin.php写上:
<?php
add_action('admin_menu','theme_setting');
function theme_setting(){
add_theme_page(__('theme options'),__('theme options'),'edit_themes',basename(__FILE__),'setting');
add_action('admin_init', 'register_theme_setting');
}
function register_theme_setting(){
register_setting('settings_group','options');
}
function setting(){
if ( isset($_REQUEST['settings-updated']) )
echo '<div id="message" class="updated"><p><strong>主题设置已保存!</strong></p></div>';
if ( 'reset' == isset($_REQUEST['reset']) ){
delete_option('options');
echo '<div id="message" class="updated"><p><strong>主题设置已重置!</strong></p></div>';
}
$options=get_option('options');
?>
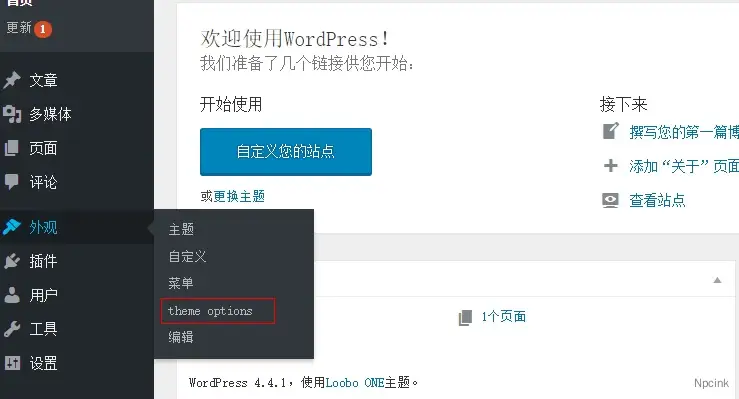
然后刷新后台即可在“外观”中看见已经出现了theme options菜单,如果你想theme options显示在主菜单上,只需修改add_theme_page即可。

接下来就是解决theme options页面,现在打开theme options肯定是一篇空白的。
说明:Loobo现在所应用的后台设置一般都是采用amaze ui 省去了相关CSS编写(谁叫我这么懒呢!)
<link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.5.1/css/amazeui.min.css"/>
<div class="am-u-sm-12 am-u-md-8 am-u-md-pull-4">
<form class="am-form am-form-horizontal" method="post" action="options.php">
<?php settings_fields('settings_group'); ?>
<?php $options=get_option('options'); ?>
<div class="am-form-group">
<label for="user-name" class="am-u-sm-3 am-form-label">网站描述</label>
<div class="am-u-sm-9">
<input type="text" name="options[description]" placeholder="76个字以内" value="<?php echo $options['description']; ?>">
</div>
</div>
<div class="am-form-group">
<div class="am-u-sm-9 am-u-sm-push-3">
<input type="submit" class="am-btn am-btn-primary" name="Submit" value="保存设置"/>
</div>
</div>
</form>
</div>
再编写相关表单

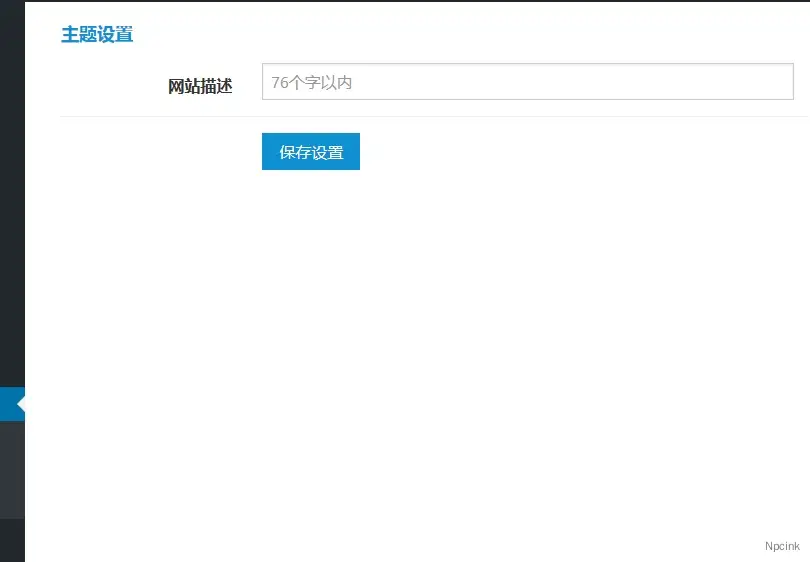
这里就出现了网站描述的相关设置了,接下来就是前台输出,其实前台输出是很简单的,首先我们要在页面添加
<?php $options=get_option('options'); ?>
这样一句代码
然后就输出相关设置的名称,比如说这里的网站描述 name="options[description]" ,那么前台的可以直接打印输出
<?php echo $options['description']; ?>

