幻灯高度太高了,在普通屏幕下,给用户的第一感觉显示内容会太少了,因此改了幻灯的高度,下面说一下改幻灯高度和左右切换按钮位置的小教程,有需要的朋友可以看看!
来源于:
https://www.6fwq.com/1512.html
我总感觉柒比贰主题首页五张图的时候因为搭配不好看,所以显得很杂乱不堪的。又因为首页幻灯不常常更换,而且注意到五张图的人不是很多,所以把小幻灯模式改成了大幻灯,因词换成大幻灯,并且不显示标题。又发现幻灯高度太高了,在普通屏幕下,给用户的第一感觉显示内容会太少了,因此改了幻灯的高度,下面说一下改幻灯高度和左右切换按钮位置的小教程,有需要的朋友可以看看!
操作步骤
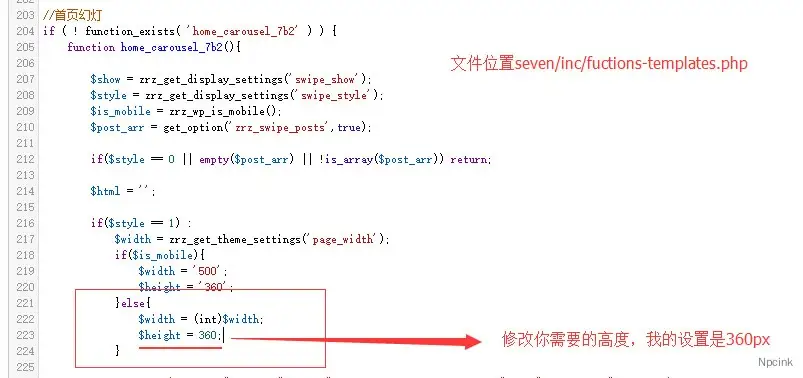
01、找到幻灯模式主题文件位置:/themes/seven/inc/fuctions-templates.php
具体位置大家参照下图,每个人diy很多次,位置都不一样的

02.函数修改幻灯高度
如上图所示的,找到$height = 420;的函数,自己修改成自己想要的高度
03.css修改文章标题的高度(有标题的情况下)
在seven主题目录下的style.css的1310行的.bigcarousel-cell,修改padding-top:37%。
把其中的37%变成30%,注意:这个高度和我的幻灯高度360刚好适配,自己的不适合就修改数值!
04、修改幻灯的切换按钮位置:
在seven主题目录下的style.css中1292行、1295行查找修改为下面:(初始值是20px)
.home-big-swipe .flickity-button.next{
right:0px;
}
.home-big-swipe .flickity-button.previous{
left:0px
}
05、修改悬浮的标题文字的黑色块状,修改如下:
文件在sytle.css的1400行左右!
.wp-l::after,.wp-r-t::after,.wp-r-b-l .img-bg::after,.wp-r-b-r .img-bg::after,.bigcarousel-cell::after{
bottom: 0;
content: "";
display: block;
height: 70%;
width: 100%;
position: absolute;
z-index: 0;
background: -moz-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.7) 100%);
/* background: -webkit-gradient(linear,left top,left bottom,color-stop(40%,rgba(0,0,0,0)),color-stop(100%,rgba(0,0,0,0.7))); *//* background: -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.7) 100%); */background: -o-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.7) 100%);
background: -ms-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.7) 100%);
/* background: linear-gradient(to bottom,rgba(0,0,0,0) 40%,rgba(0,0,0,0.7) 100%); */
}
教程到此结束
