Codestar Framework,一个轻量且易用的 WordPress 选项框架,在萨龙龙最新设计开发的企业教育培训类 WordPress 主题 Slearn 中已经使用了些框架。之前的主题都是使用 Redux Framework 选项框架,很强大实用,但不是『开箱即用的』,需要修改或者删除一些模块,比如广告。对比了这两个选项框架,各有千秋,Redux 免费的只提示主题选项的设置,Codestar 则提供除了了主题选项外的 Metaboxes,Taxonomy,Shortcoder和Customizer 四种类型的选项,这些将包括一个主题所有选项的需求,了解之后实在爱不释手。
- 资料来源:详情
相对来说 Codestar 的模块还是有很多不足,但不足的地方完全不影响使用,所以今天我来介绍下 Codestar Framework。

三、使用
1、集成在主题中
- a、从 Github 下载插件
- b、将 zip 压缩包解压并放在主题根目录下,并重命名:cs-framework
- c、在主题函数文件 functions.php 添加代码:
//引入设置框架
require_once get_template_directory() .'/cs-framework/codestar-framework.php';文档建议:
require_once get_theme_file_path() .'/inc/codestar-framework/codestar-framework.php';- d、现在可以准备配置你的框架、Metabox、简码、自定义工具
- e、所有的选项设置在
themename/cs-framework/config目录下 - 详情请阅读文档
2、集成在插件中
- 从 Github 下载插件
- 方法1:解压到wp-content/plugins/cs-framework你的插件目录下
- 方法2:在网站后台上传安装插件,并激活它
- 现在可以准备配置你的框架、Metabox、简码、自定义工具
- 查看
themename/cs-framework/config里的配置文件 - 详情请阅读文档
四、启用/禁用模块
添加 define 代码到themename/functions.php文件中:
define( 'CS_ACTIVE_FRAMEWORK', true ); // default true
define( 'CS_ACTIVE_METABOX', false ); // default true
define( 'CS_ACTIVE_TAXONOMY', false ); // default true
define( 'CS_ACTIVE_SHORTCODE', false ); // default true
define( 'CS_ACTIVE_CUSTOMIZE', false ); // default true
或者直接修改/cs-framework/cs-framework.php文件中的配置
五、启用简约设计模式
插件默认的样式是深黑色的,在你的主题或插件中添加以下的代码,亮灰色样式就会被激活。
define( 'CS_ACTIVE_LIGHT_THEME', true ); // default false六、重写文件
你可以在不改动themename/cs-framework的目录情况下重写一个文件,只需创建一个themename/cs-framework-override文件夹,例如:
themename/cs-framework-override/config/framework.config.php
themename/cs-framework-override/functions/constants.php
themename/cs-framework-override/fields/text/text.php七、特色
- 选项框架(Options Framework)
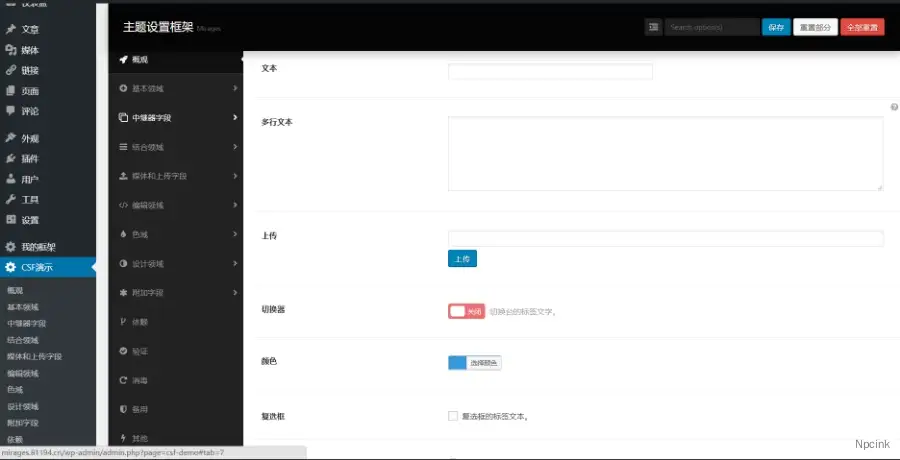
八、选项字段
- 文本(Text)
- 文本域(Textarea)
- 复选框(Checkbox)
- 单选框(Radio)
- 选择项(Select)
- 数字(Number)
- 图标(Icons)
- 群组(Group)
- 图像(Image)
- 上传(Upload)
- 画廊(Gallery)
- 分选器(Sorter)
- 所见即所得编辑器(Wysiwyg)
- 开关切换器(Switcher)
- 背景(Background)
- 颜色取样(Color Picker)
- 混合复选框(Multi Checkbox)
- 图像复选框(Checkbox Image Select)
- 图像单选框(Radio Image Select)
- 文本排版(Typography)
- 备份(Backup)
- 头标题(Heading)
- 子标题(Sub Heading)
- 字段集(Fieldset)
- 通知(Notice)
- 和很多扩展字段
原创部分
如何使用?
上面已经提到了,
那么,如何自定义选项?
在主题根目录下的functions.php文件的<?php下添加如下实例代码即可。
//自定义的framework设置框架
// Control core classes for avoid errors
if( class_exists( 'CSF' ) ) {
//// Set a unique slug-like ID
$prefix = 'my_framework';
//// Create options
CSF::createOptions( $prefix, array(
'menu_title' => 'My Framework',
'menu_slug' => 'my-framework',
) );
//// Create a section
CSF::createSection( $prefix, array(
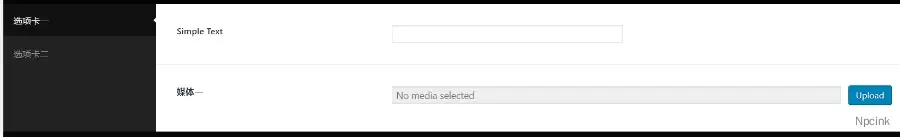
'title' => '选项卡一',
'fields' => array(
//// A text fieldarray('id' => 'opt-text','type' => 'text','title' => 'Simple Text',
),
array(
'id' => 'mirages_testm',
'type' => 'media',
'title' => '媒体一',
'library' => 'image',
),
)
) );
CSF::createSection( $prefix, array(
'title' => '选项卡二',
'fields' => array(
array(
'id' => 'opt-textarea',
'type' => 'textarea',
'title' => 'Simple Textarea',
),
)
) );
}

相关位置添加如下代码
$options = get_option( 'my_framework' ); // 框架的唯一 id
echo $options['opt-textarea']; // id of the field为了function.php文件简单一点,可以参考这篇文章:
实例
Codestar Framework 官网只有代码文档而没有使用的例子,幸好,我最近正在学习这个框架,并且正在汉化它,而且,还在制作一些使用的例子。敬请期待吧!
Codestar Framework使用的例子,这是一份主题,在页底下载:
我只汉化了一部分,而且还很粗糙。

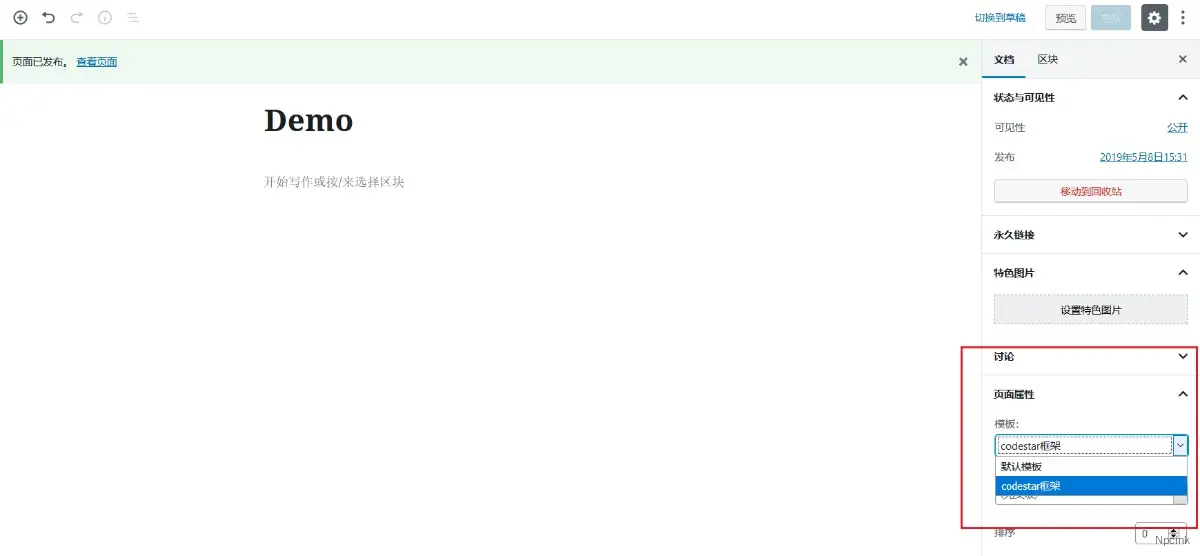
请你在后台安装他,并新建一个页面:

这只是初步的研究成果,希望能帮助到您。



