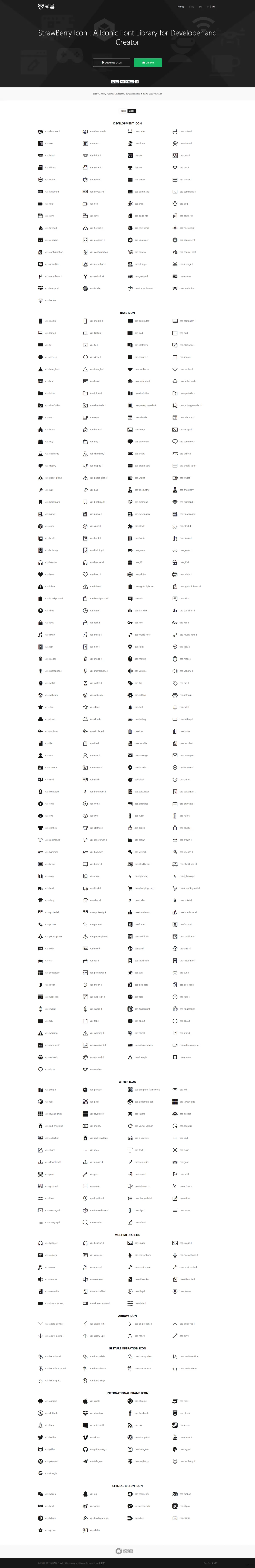
在网站的开发中,总会用到一些图标,今天介绍一款草莓图标库。他不仅绘制精美,使用方便且免费,体积还很小。
在网站的开发中,总会用到一些图标,今天介绍一款草莓图标库。他不仅绘制精美,使用方便且免费,体积还很小。
如何安装到网页中?
<!--加载本地图标文件-->
<link rel="stylesheet" href="strawberry-v2.0.0/style.css">您可以下载页底提供的Demo zip 文件解压至本地参考。
如何安装到wordpress主题中?
将文件夹解压至主题根目录的font 文件夹中,在主题的header.php 的head 中添加下列代码:
<!--载入图标-->
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/font/style.css">草莓图标库PRO --
公告:几乎每个图标都是本人亲自绘制,既需要耐心同时也要耗时耗力。为劳动成果能够得到尊重,项目能够得到长期的设计源动力和维护力。新Pro图标库为付费赞赏模式,一次付费永久使用。感谢理解和支持。免费和开源的版本依然可以使用V1.28版,无任何影响。
🍓草莓图标库
为开发者设计的一套免费开源图标库
- 精心绘制 丨 风格统一、力求像素级的显示
- 使用高效 丨 资源轻量、灵活、多设备兼容
- 开源免费 丨 个人私用和商用版权开源免费
开始使用
- 将整个草莓图标库的目录复制到你的项目中
- 在
<head>标签中添加<link rel="stylesheet" href="path/to/style.css"> - 在需要图标的地方添加对应
class的<i>即可,已书籍图标为例:<i class="czs-book"></i>
- 查看所有图标(图形和名字)草莓图标官网
设计开发
- 草莓图标库使用 Adobe Illustrator 丨 Sketch 矢量设计软件绘制而成
- 草莓图标库使用 IcoMoon App 构建css和font文件
开源协议
- 草莓图标库中的字体遵循 SIL OFL 1.1 协议
- 草莓图标库中的 css 遵循 MIT 协议
- 草莓图标库中的文档遵循 CC BY 3.0 协议
第三方开发者
- Atom编辑器 丨 草莓图标预览&自动补全插件 作者:linjialiang
图标更新
- 品牌图标 丨 图标库中的品牌标志均为其各自所有者的商标, 请勿将品牌图标用于除了代表该品牌或服务之外的目的

这是一款更加强大的图标库,您也可以了解一下。