让文字以图片做背景
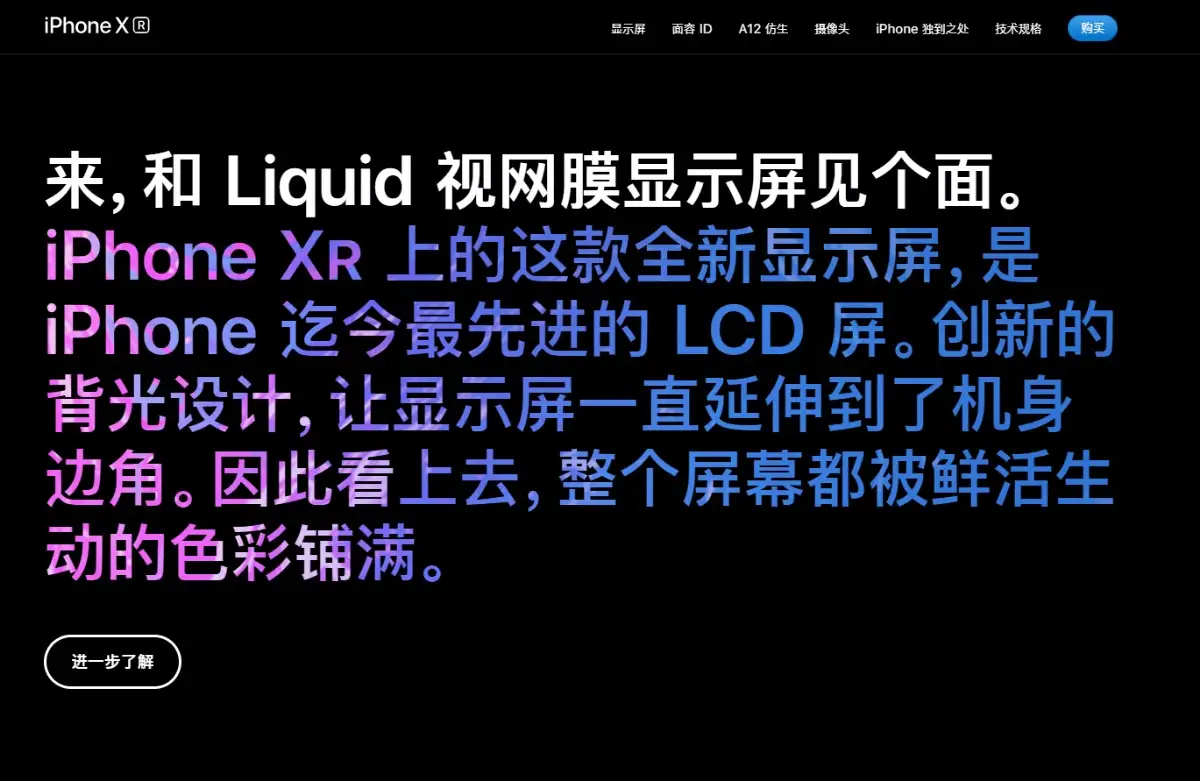
这是从Apple 官网看到的效果,很是漂亮。


<div class="bg_txt bg_img">
<p>我是一段文字</p>
<p>人类的本质就是复读机</p>
<p>背景图地址:<a href="./images/bg.jpg" target="_blank">查看</a></p>
</div>
<style type="text/css">
.bg_img{
background-repeat: no-repeat;/*禁止重复*/
background-image: url("./images/bg.jpg");/*图片*/
}
.bg_txt{
-webkit-background-clip: text;
color: transparent !important;
}
.bg_txt p{
font-size: 66px;
font-weight: 700;
}
</style>