教大家如何将阿里巴巴矢量图标库里精彩的图标引用到自己的wordpress博客网站
阿里巴巴矢量图标库是一个汇聚了大量专业设计师的图标网站,在这里你可以找到各种各样的图标并免费使用。那么,该如何给自己的wordpress博客加上阿里巴巴矢量图标库的图标你?我们将通过这次wordpress美化教程以大量的图片的方式教你一步步的做。
第一步:
登录阿里巴巴矢量图标库网站,通过搜索框找到自己喜爱的图标并添加至购物车


没有项目的话可以创建一个,成功后就来到了“我的项目”页面。

第二步:
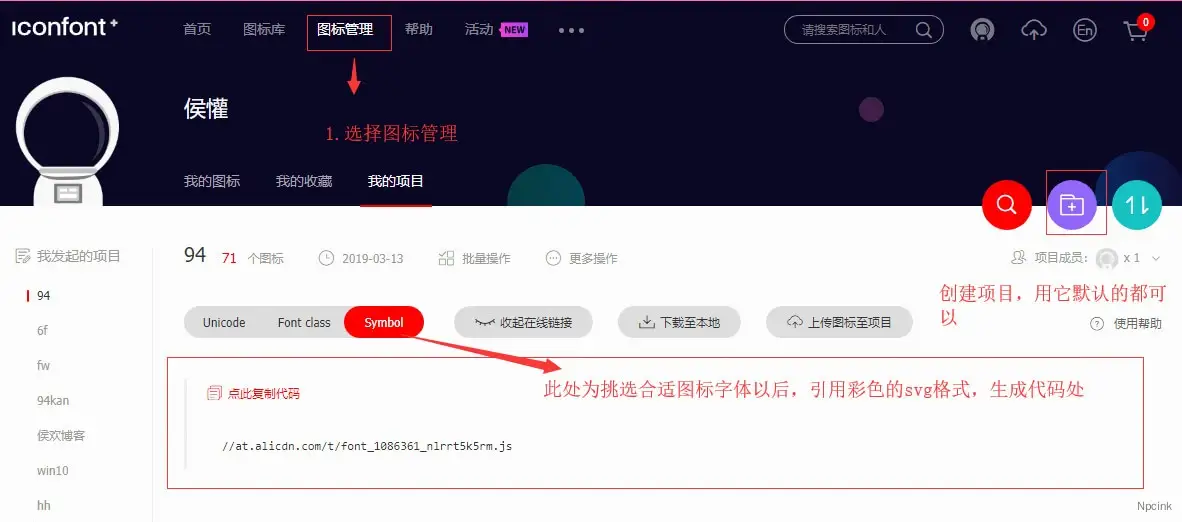
点击“查看在线链接”按钮,没有的的话可以点击生成链接,将显示的代码添加至主题根目录下的style.css文件底部

在这里我以最新的wordpressz博客主题2020演示:

第三步:添加图标
然后在阿里巴巴矢量图标库中复制图标代码,

将复制到的代码以下面的形式添加至菜单中:
<i class="iconfont"></i>
保存菜单后刷新前台即可看到效果。

提示:
如果菜单图标显示异常,可在主题的style.css文件底部添加以下代码解决:
.iconfont{
font-family:"iconfont" !important;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
本次wordpress美化教程就分享到这里了,希望能帮助各位站长让自己的网站变的更加有趣。但这个教程引用的图标只是黑白的,如果需要引用彩色的(不推荐)可以看看这个教程: