这么好的一个展示网站内容的位置,可不能随便放弃,跟着这次发布的wordpress美化教程走,美化下你的页脚,从而激发网站的无限潜力
很多站长在建站时都忽视了一个重要的地方,那就是网页的底部,除了页眉之外,网站的访客页很容易的就拖动滚轮滑到网页的底部。这么好的一个展示网站内容的位置,可不能随便放弃,跟着这次发布的wordpress美化教程走,美化下你的页脚,从而激发网站的无限潜力。
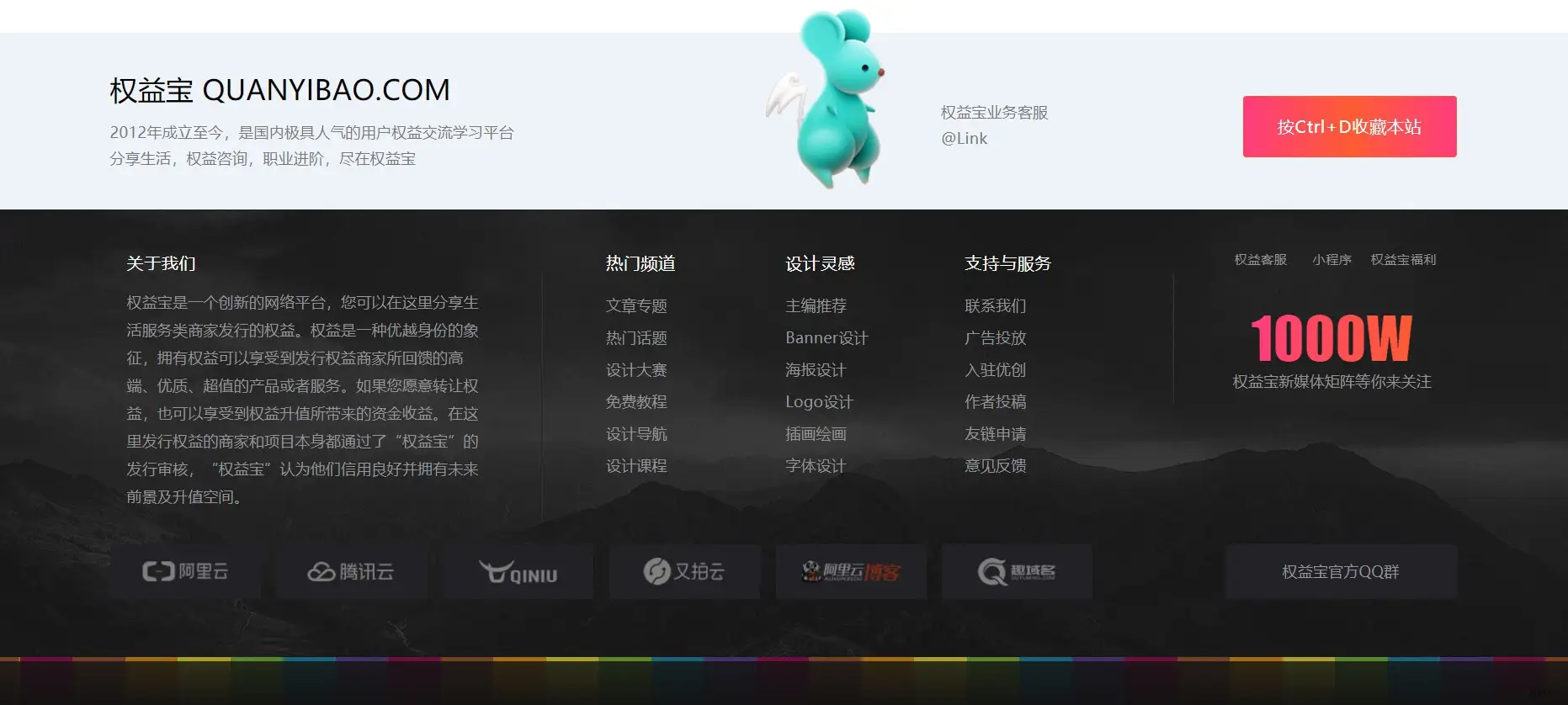
- 参考站点:权益宝
这款页底自适应显示,不同的屏幕显示的样式也不一样,考虑到手机屏幕尺寸问题,在移动端不显示。
整个美化可分为上下两部分,详细情况见代码注释,可根据自己的需求进行相应修改。
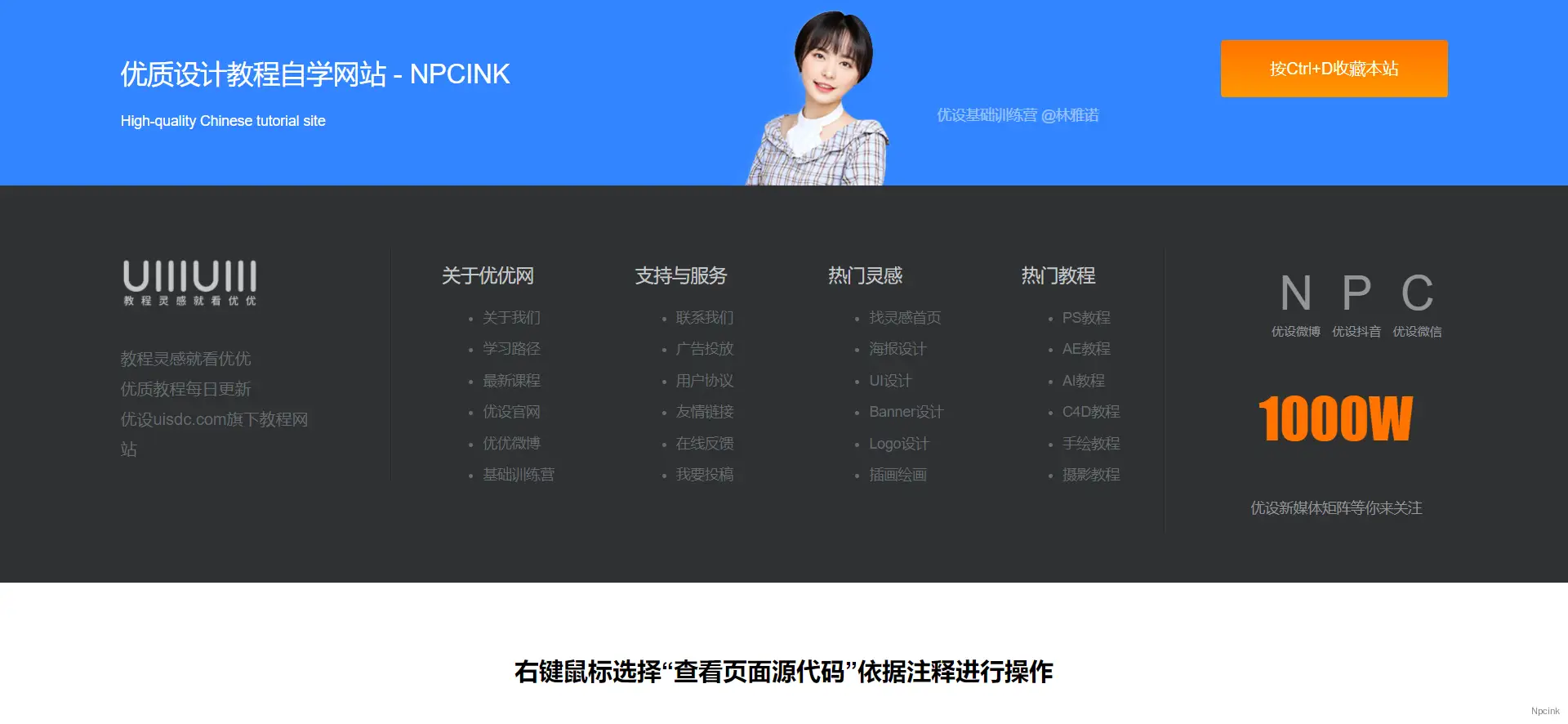
效果如图:

如何使用?
打开页底给的链接,查看新打开的页面代码,依据其中的注释将代码添加至wordpress主题根目录下的footer.php文件适合的位置。
代码中的第656行可修改背景图片。
相关推荐
如果您是B2用户,还可以下载到一份B2主题的子主题,代码已经给你放好了,只需要修改下footer.php文件的部分图片代码即可。