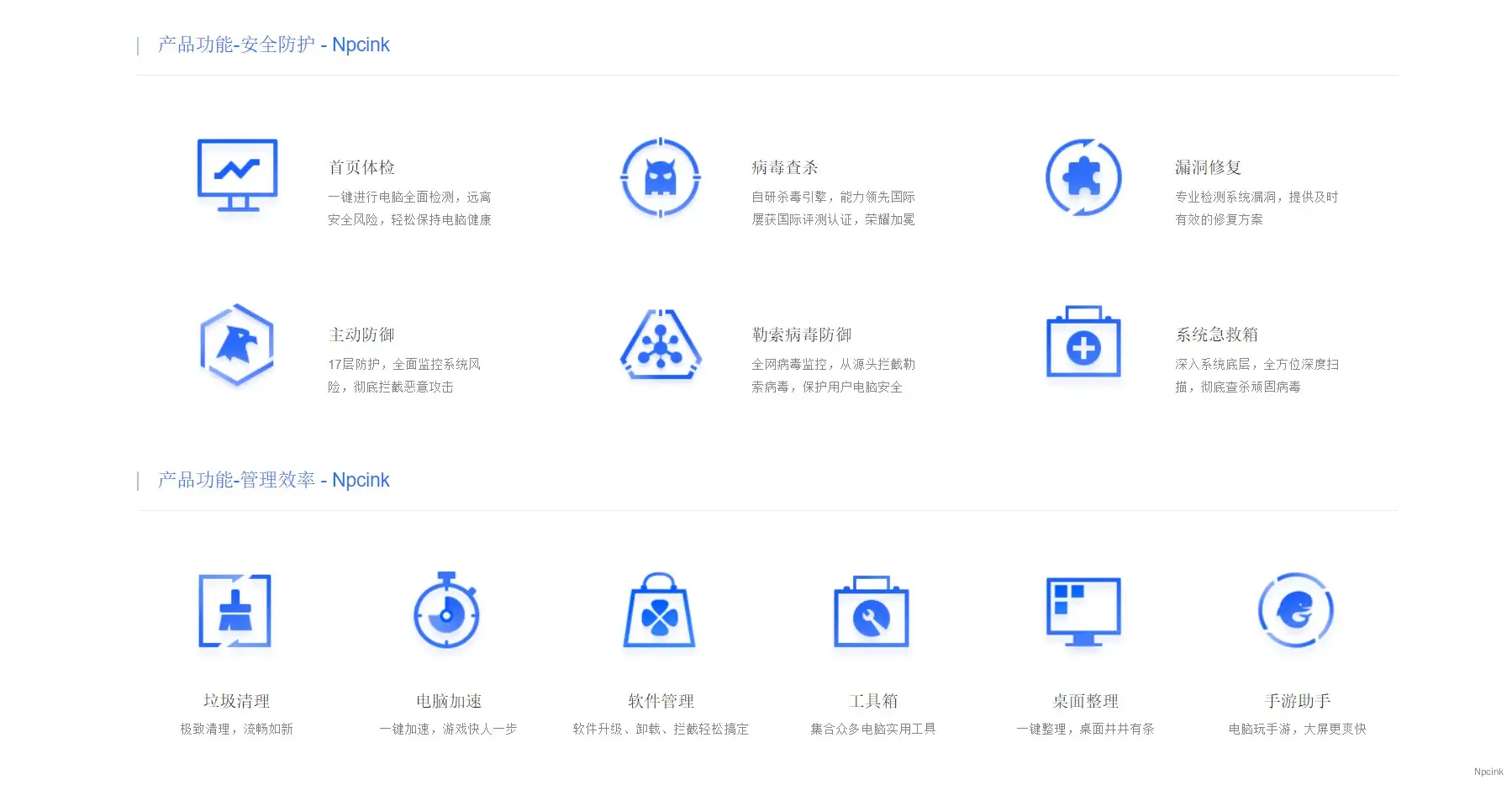
一款来自腾讯电脑管家官网三栏图文混排区块,每一个块下还有轻松的hover动效,看起来既灵动又舒适。还可以用一些第三方的图标库来代替本来的图标进行快捷的布局,代码简洁清晰易于上手
这是一款来自腾讯电脑管家官网三栏图文混排区块,每一个块下还有轻松的hover动效,看起来既灵动又舒适。还可以用一些第三方的图标库来代替本来的图标进行快捷的布局,代码简洁清晰易于上手。
- 代码来源:详情

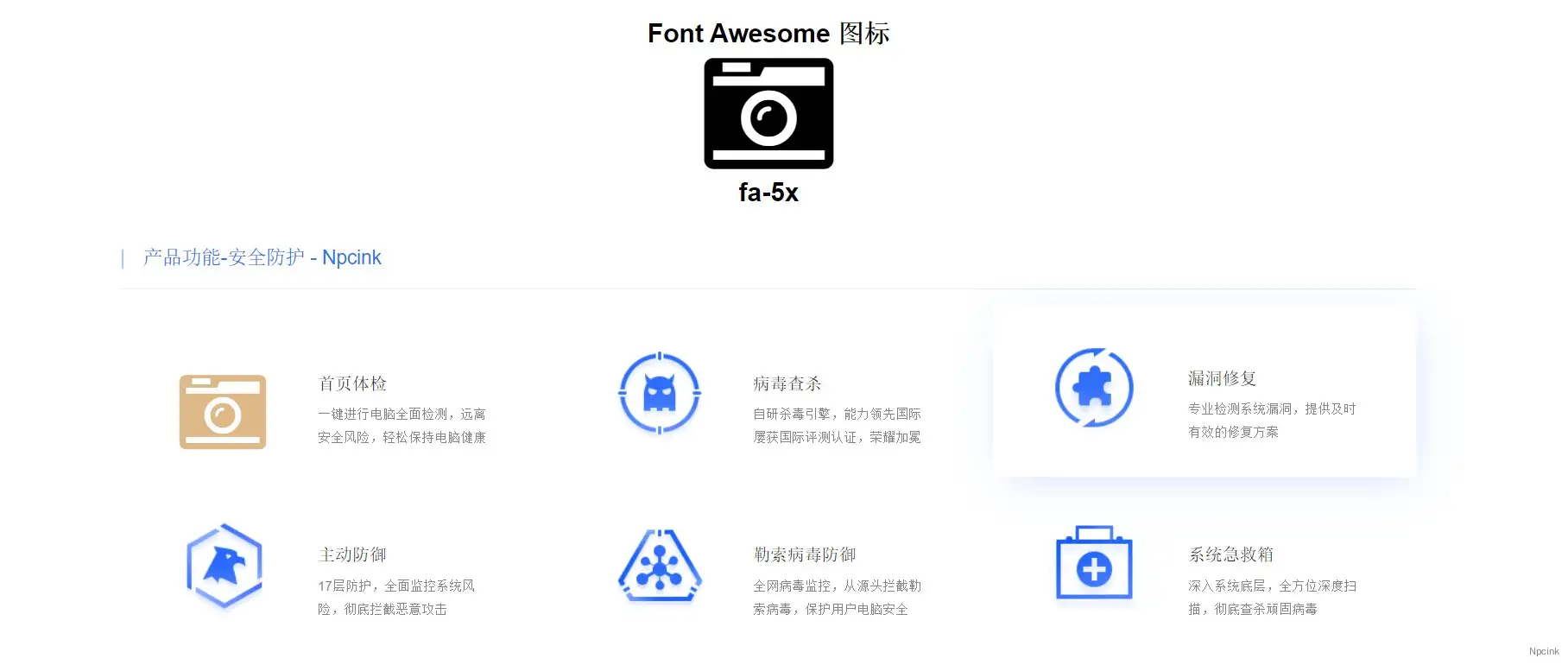
由于图中的图像都是图片,为了方便各位站长迅捷开发,可以使用
Font Awesome 的图标来代替图片,如下图:

在下方给出的图标版中给出了例子,下面这篇教程或许能帮助到你:
当然,我也位B2主题贴心的准备了适配的版本,在下方提供了链接,方便您查阅。
如何使用?
点击下方的Demo按钮,右击鼠标查看源代码,根据代码注释复制代码到自己需要的地方,例如古登堡的HTML区块或是小工具里面的“自定义HTML”,另外,记得看代码注释哦(。・∀・)ノ