什么是Vue3的组合式 API?
组合式 API 是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。它是一个概括性的术语,涵盖了以下方面的 API:
- 响应性 API:例如
ref()和reactive(),使我们可以直接创建响应式状态、计算属性和侦听器。 - 生命周期钩子:例如
onMounted()和onUnmounted(),使我们可以在组件各个生命周期阶段添加逻辑。 - 依赖注入:例如
provide()和inject(),使我们可以在使用响应性 API 时,利用 Vue 的依赖注入系统。
在 Vue 3 中,组合式 API 基本上都会配合<script setup>语法在单文件组件中使用。


组合式api所做的
组合式api所实现就是将业务流程集中化,而不是碎片化,业务流程随着时间滚动。形成一个时间流式的业务流。
为什么要有组合式 API?
更好的逻辑复用
组合式 API 最基本的优势是它使我们能够通过组合函数来实现更加简洁高效的逻辑复用。在选项式 API 中我们主要的逻辑复用机制是 mixins,而组合式 API 解决了 mixins 的所有缺陷。
组合式 API 提供的逻辑复用能力孵化了一些非常棒的社区项目,比如 VueUse,一个不断成长的工具型组合式函数集合。组合式 API 还为其他第三方状态管理库与 Vue 的响应式系统之间的集成提供了一套简洁清晰的机制,例如 RxJS。
更灵活的代码组织
许多用户喜欢选项式 API 的原因是因为它在默认情况下就能够让人写出有组织的代码:大部分代码都自然地被放进了对应的选项里。然而,选项式 API 在单个组件的逻辑复杂到一定程度时,会面临一些无法忽视的限制。这些限制主要体现在需要处理多个逻辑关注点的组件中,这是我们在许多 Vue 2 的实际案例中所观察到的。
我们以 Vue CLI GUI 中的文件浏览器组件为例:这个组件承担了以下几个逻辑关注点:
- 追踪当前文件夹的状态,展示其内容
- 处理文件夹的相关操作 (打开、关闭和刷新)
- 支持创建新文件夹
- 可以切换到只展示收藏的文件夹
- 可以开启对隐藏文件夹的展示
- 处理当前工作目录中的变更
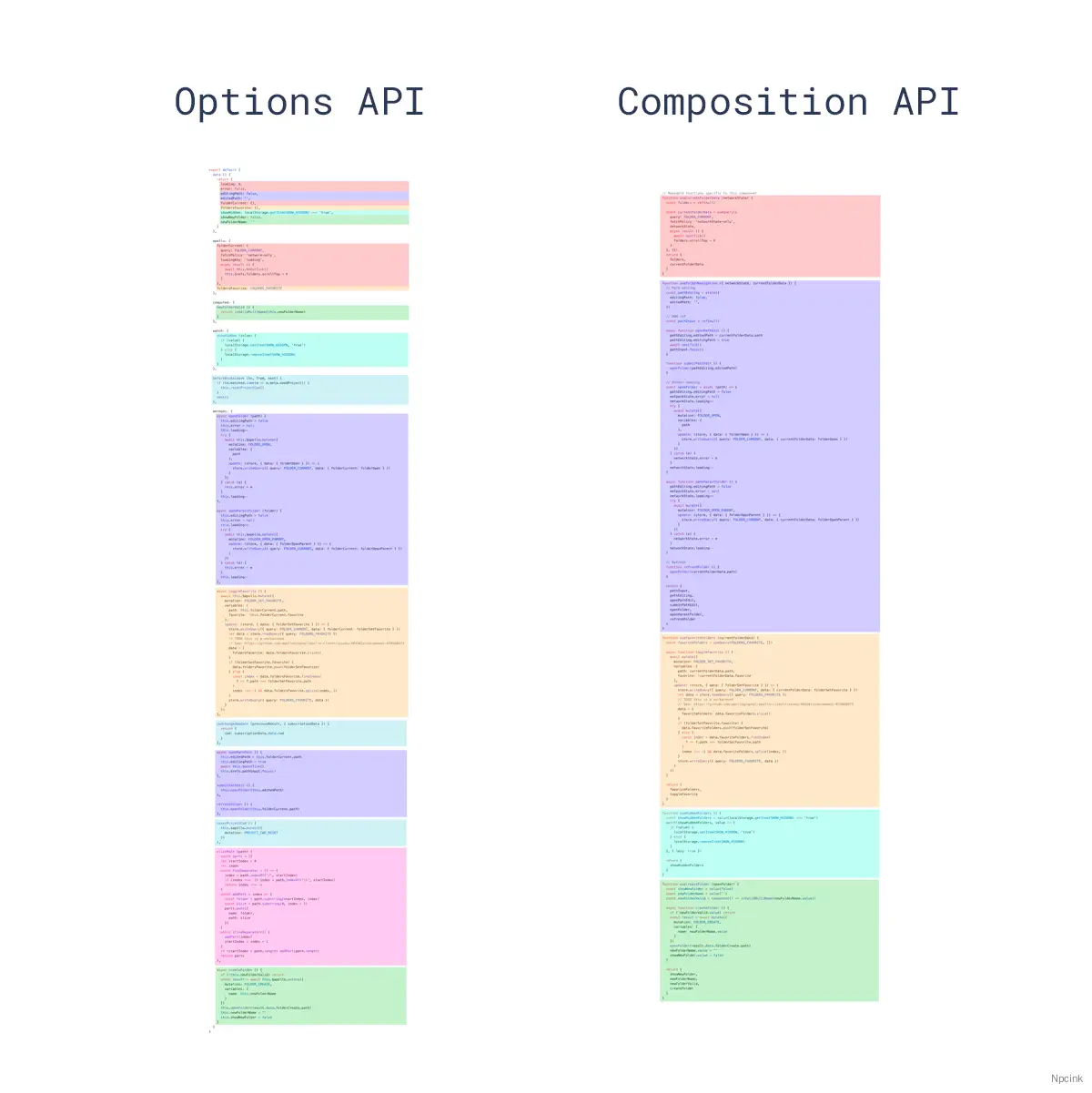
你可以看到,处理相同逻辑关注点的代码被强制拆分在了不同的选项中,位于文件的不同部分。在一个几百行的大组件中,要读懂代码中的一个逻辑关注点,需要在文件中反复上下滚动,这并不理想。
另外,如果我们想要将一个逻辑关注点抽取重构到一个可复用的工具函数中,需要从文件的多个不同部分找到所需的正确片段。
而如果用组合式 API 重构这个组件,将会变成下面右边这样:

响应式(核心类)
1. ref()--定义响应式数据
ref()接受一个基本数据类型的参数,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value。如果将一个对象赋值给 ref,那么这个对象将通过 reactive() 转为具有深层次响应式的对象。
2. reactive()--定义响应式数据
reactive()接受一个对象,包括json数据和数组都可以,返回一个对象的响应式代理。
3. computed()--计算属性
computed()接受一个 getter 函数,返回一个只读的响应式 ref对象。该 ref 通过 .value 暴露 getter 函数的返回值。它也可以接受一个带有 get 和 set 函数的对象来创建一个可写的 ref 对象。
4.watch()--监听
watch()监听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数。默认是懒监听,即源发生变化时才执行回调函数。函数接受三个参数:
- 监听器的源数据(一个函数,返回一个值。一个ref。一个响应式对象。或以上三种类型组成的数组)
- 第二个参数是在发生变化时要调用的回调函数。接受三个参数:新值、旧值,以及一个用于注册副作用清理的回调函数
- 第三个可选的参数是一个对象(对象属性支持
immediate,deep,flush,onTrack / onTrigger)
5. watchEffect()
watchEffect()立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行。
- 第一个参数就是要运行的副作用函数
- 第二个参数就是一个可选的对象,跟watch第三个参数一致
watch() 跟 watchEffect()区别
- 1.
watch是惰性执行,也就是只有监听的值发生变化的时候才会执行,但是watchEffect不同,每次代码加载watchEffect都会执行。 - 2.
watch会明确监听某一个数据,而watchEffect则是监听回调函数中响应数据。 - 3.
watch可以访问之前的值,而watchEffect不可以。
注意
1、setup是vue3中的一个全新的配置项,值为一个函数;
2、setup是所有CompositionAPI(组合API)的基础,组件中所用到的数据、方法等都需要在setup中进行配置;
setup中的两种返回值
返回一个对象,对象中的属性、方法,在模板中均可直接使用(重点)
export default {
name: 'App',
setup(){
// 数据
let name = '张三'
let age = '18'
// 方法
function sayHello(){
alert(`我叫${name},我${age}岁了,你好啊`)
}
// 第一种return,返回一个对象
return{
name,
age,
sayHello
}
}
}
返回一个渲染函数:可以自定义渲染内容(了解)
export default {
name: 'App',
setup(){
// 数据
let name = '张三'
let age = '18'
// 方法
function sayHello(){
alert(`我叫${name},我${age}岁了,你好啊`)
}
// 第二种return,返回一个渲染函数
return ()=> { return h('h1','尚硅谷') }
// 简写
// return ()=> h('h1','尚硅谷')
}
}setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性;
