为主题添加原生的设置选项。不用框架,
也许大部分主题是使用相关的设置框架。如果我们的主题只有几个选项呢?可以在主题的自定义里面配置。这一节就教大家如何制作主题的设置选项。
本站下载该页历史版本
customizer-custom-controls-master
提取码:无
解压码:无
我开发的博客主题Mirages就是使用这个方法来进行主题的设置。可以下载下来看看(新年前发布?)。
设置 API是在 2.7 版本中加入的新功能。它令包含设置表单的管理页面实现“半自动工作”,允许您定义整个管理页面、选项区域,甚至具体的栏目。
- 参考主题:详情
本站下载:
[zrz_file link="https://n.getimg.net/www/2019/01/10eca19b133531.zip" name="colormag.1.3.4" code=""]- 相关文档:官方文档
在主题的functions.php文件中底部添加如下代码:
//面板、设置节、设置,控件
//添加一个设置面板
$wp_customize->add_panel( 'npcink_options', //ID=npcink_options
array(
'capabitity' => 'edit_theme_options', //根据用户的权限级别显示或隐藏该部分。默认为edit_theme_options
'description' => __( 'Npcink出品', 'npcink' ), //可选。显示在面板顶部的描述隐藏在帮助图标后面。
'priority' => 30, //优先级,可选。这将控制此部分在Theme Customizer侧栏中的显示顺序。
'title' => __( 'Lifet主题设置', 'npcink' ), //面板的可见名称。
) );
//添加第一个设置节(文本节)
$wp_customize->add_section('sections_text_demo', //id = sections_1
array(
'title' => '第一个设置节', //设置的可见名称。
'description' => '第一个设置节详细补充', //设置的详细信息
'panel' => 'npcink_options', //加入第一个设置面板'npcink_options' => 50//优先级
) );
/////////////////////////////////////////////////////////////////////////////////////////////////
//添加第一个设置节的第一个设置
$wp_customize->add_setting('aaa',
array(
'default' => 'Npcink出品', //默认值
)
);
//添加第一个设置节的第一个设置控件
$wp_customize->add_control('aaa',
array(
'label' => '第一个设置节的第一个设置标题',
'section' => 'sections_text_demo', //填入设置节的ID
'type' => 'text',
)
);
///////////////////////////////////////////////////////////////////////////////////////////////////
//添加第一个设置节的第二个设置
$wp_customize->add_setting( 'bbb', //(必填)用作ID的唯一类似slug的字符串。默认值:无
array(
'default' => '', //可选。如果数据库中没有值,则关联控件中的默认值。默认值:空白
'transport' => 'refresh', //可选。定义实时预览的更新方式。默认值:刷新。
'type' => 'theme_mod', // 可选 'theme_mod' or 'option'. 默认: 'theme_mod'
// 'sanitize_callback' => 'skyrocket_text_sanitization' //可选的。在将输入数据保存到数据库之前将用于清除输入数据的函数的名称
)
);
//添加第一个设置节的第二个设置的控件
$wp_customize->add_control( 'bbb',//必填:自定义控件对象或**与此控件关联的设置的ID**。默认值:无
array(
'label' => __( '第一个设置节的第二个设置标题' ), //可选:将显示设置的标题,默认:空白
'description' => esc_html__( '可以输入的格式见代码注释' ),//可选:描述
'section' => 'sections_text_demo', // 必填:填入设置节的ID
'priority' => 10, // 必填:确定控件在该部分中的显示顺序。默认值:10
'type' => 'text', // 必填:要显示的控件类型。类型可以是文本,电子邮件,URL,数字,隐藏或日期。默认值:"文本"
'capability' => 'edit_theme_options', // 可选:根据用户的权限级别显示或隐藏控件。通常从设置的功能派生。默认值为"edit_theme_options"
'input_attrs' => array( // 可选:控件输出的定制输入属性列表。仅用于文本区域和输入字段。默认值:空白
'class' => 'my-custom-class',
'style' => 'border: 1px solid rebeccapurple',
'placeholder' => __( 'Enter name...' ),
),
)
);
///////////////////////////////////////////////////////////////////////////////////////////////////
//添加第二个设置节(文本节)
$wp_customize->add_section('sections_demo',
array(
'title' => '第二个设置节',
'description' => '第二个设置节详细补充',
'panel' => 'npcink_options',
) );
/////////////////////////////////////////////////////////////////////////////////////////////////
//添加第二个设置节的第一个设置
$wp_customize->add_setting('ccc',
array(
'default' => 'Npcink',
)
);
//添加第二个设置节的第一个设置控件
$wp_customize->add_control('ccc',
array(
'label' => '第二个设置节的第二个设置标题',
'section' => 'sections_demo',
'type' => 'text',
)
);有啥规律?
面板 → 节 → 设置、控件
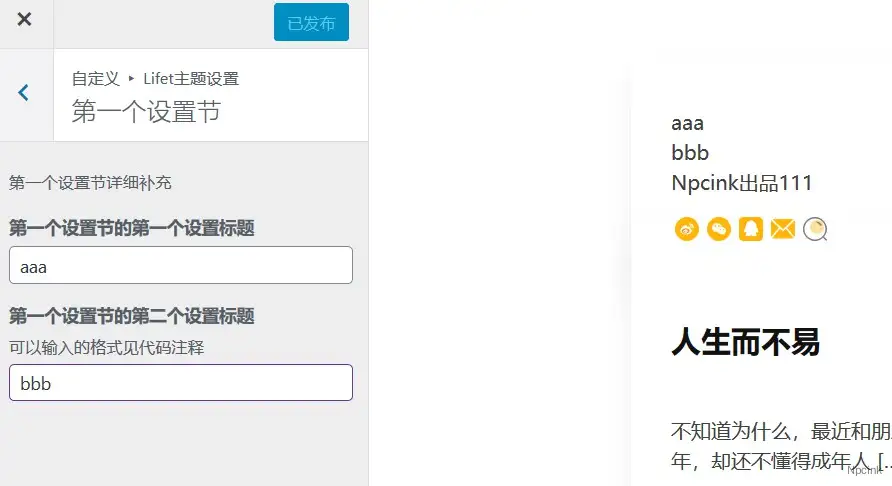
怎么设置?
请您在主题的自定义中进行设置。
怎么使用呢?
在你需要的地方添加如下代码:
<?php echo get_theme_mod( 'aaa', 'Npcink荣誉出品' ); ?>
<br>
<?php echo get_theme_mod( 'bbb', 'Npcink荣誉出品' ); ?>
<br>
<?php echo get_theme_mod( 'ccc', 'Npcink荣誉出品' ); ?>
支持哪些控件?
- 输入控件
- 复选框控件
- 选择控件
- 单选按钮控件
- 下拉页面控件
- Textarea控件
- 颜色控件
- 媒体控件
- 图像控件
- 裁剪图像控件
- 日期时间控件
添加更多类型请看这里:
- 参考链接:详情