一般的默认样式着实不太好看,可以依据一些CSS样式来进行一下美化。这一节的wordpress美化教程就是分享这一方法的
在浏览网页时我们可以看到右侧的滚动条,一般的默认样式着实不太好看,可以依据一些CSS样式来进行一下美化。这一节的wordpress美化教程就是分享这一方法的。
如何使用?
将下列代码添加到主题根目录下的style.css 的最下面即可。
方案一:
/*—滚动条默认显示样式–*/
::-webkit-scrollbar-thumb{
background-color:#292929;
height:50px;
outline-offset:-2px;
outline:2px solid #fff;
-webkit-border-radius:4px;
border: 2px solid #fff;
}
/*—鼠标点击滚动条显示样式–*/
::-webkit-scrollbar-thumb:hover{
background-color:#292929;
height:50px;
-webkit-border-radius:4px;
}
/*—滚动条大小–*/
::-webkit-scrollbar{
width:10px;
height:10px;
}
/*—滚动框背景样式–*/
::-webkit-scrollbar-track-piece{
background-color:#fff;
-webkit-border-radius:0;
} 部分浏览器不支持此样式显示
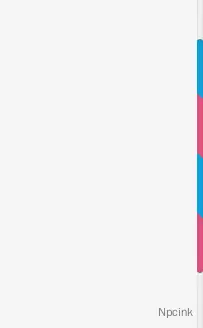
方案二:
- 代码来源:详情

/*滚动条样式*/
::-webkit-scrollbar {/*滚动条整体样式*/
width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%,
rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}