如下
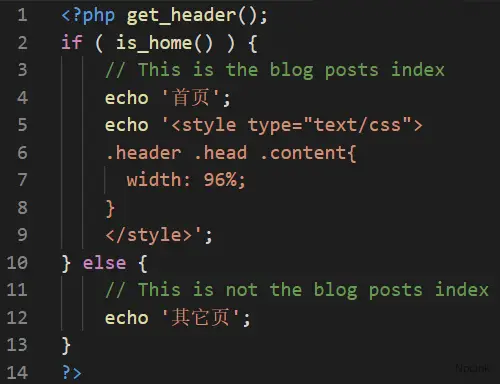
get_header();
if ( is_home() ) {
// This is the blog posts indexecho '首页';
echo '
';
} else {
// This is not the blog posts indexecho '其它页';
}
?>

简单的if判断,如果是首页,执行第一个,输出“首页”,并应用该样式。
非首页,则输出“其它页”。
采用页级CSS,会覆盖外链的CSS样式,达到修改效果
这个方法只是能用,并不完美。
参考链接:
https://developer.wordpress.org/reference/functions/is_home/

