-
-
使用Vite打包项目用的JS和CSS 文件,改善开发体验
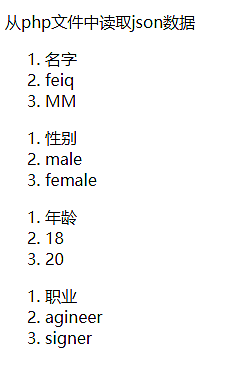
使用 Vite 打包我们的项目用 JS 和 CSS 代码,可以让我们通过模块化方式来进行开发,还能享受到各种 npm 功能模块带来的好处。 情景再现 小恩在开发三个单页(a.html,b.html,c.html),一开始,小恩为了方便,就给三个单页,准备三个JS文件,a.js,b.js,c.js,分别在页面中进行引入。 但是,他知道,每一个网络请求都是很宝贵的,为了进一步提升网页加载速度,他每次开…- 0
- 0
- 269
-
-
-
-
vite中使用.vue/.css/.ts/.json/.sass/.jsx的方法 - Vite
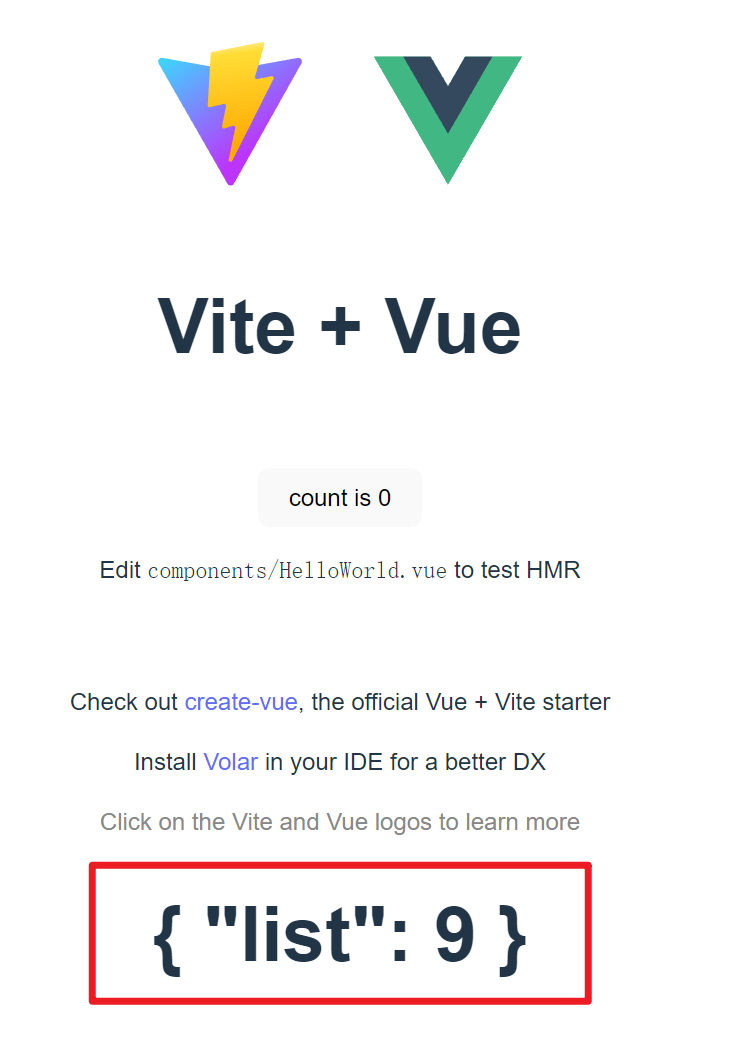
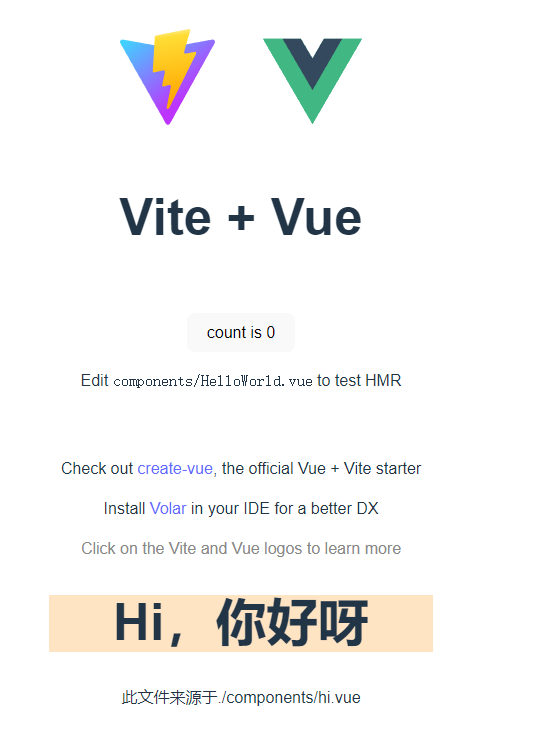
vite项目开发基础讲解,教你如何引入各种.vue/.css/.ts/.json/.jsx文件- 0
- 0
- 72
-
-
-
-
-
-
-
区别:ref和reactive
ref和reactive一样, 也是用来实现响应式数据的方法 - 由于reactive必须传递一个对象, 所以导致在企业开发中如果我们只想让某个变量实现响应式的时候会非常麻烦所以Vue3就给我们提供了ref方法, 实现对简单值的监听 ref我们用来将基本数据类型定义为响应式数据(ref更适合定义基本数据类型),ref底层的本质其实还是reacti…- 0
- 0
- 152
-
-
-
-
-
reactive - Vue3 composition(组合式)API
reactive()--定义响应式数据 reactive()接受一个对象,包括json数据和数组都可以,返回一个对象的响应式代理(Proxy对象)。 <script src="https://unpkg.com/vue@next"></script> <div id="Application"> </div> …- 0
- 0
- 58
-
methods方法 - Vue3新手基础教程
我们可以使用 methods 属性给 Vue 定义方法,methods 的基本语法: const App = { methods:{ // 在此时定义方法,方法之间使用逗号分隔 //方法名:function(){} } } const app = Vue.createApp(App); app.mount("#app"); 演示 例如在 methods 中定义一个名为 show…- 0
- 0
- 999
-
v-for循环语句 - Vue3新手基础教程
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。 v-for 绑定数组 v-for 可以绑定数据到数组来渲染一个列表: <script src="https://unpkg.com/vue@next"></script> <div id=&quo…- 0
- 0
- 205
-
-
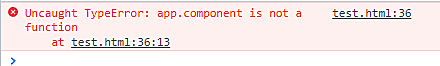
VUE控制台报错:Uncaught TypeError: app.component is not a function
问题描述 vue在根组件上添加 子组件时,报错 Uncaught TypeError: app.component is not a function 问题代码 <script src="https://unpkg.com/vue@next"></script> <div id="app"> <h1>…- 0
- 0
- 468
-
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!