在VUE3中通过Axios获取其他接口或JSON的值。
什么是Axios?
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
- Github开源地址: https://github.com/axios/axios
- 官方文档地址:https://axios-http.com/zh/
- 从浏览器创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
Axios有啥用?
axios负责与后端交互,get、post后端接口信息,相当前后端的窗口
- 创建 http 请求,向后端发送请求并接收 返回的数据
- 自动转换JSON数据(就相当于把数据反序列化一下)
- 对返回的数据统一处理(相当后台数据统一过滤一遍,再传给前端)
- 拦截请求和响应
如何使用?
您现在需要将后端通过PHP提供的JSON数据展示在前端
首先,我们撰写json_data.php文件,输入以下代码,提供JSON文件,以供模拟
<?php
header('Content-Type:application/json');//加上这行,前端那边就不需要var result = $.parseJSON(data);
$retdata = array(
"student"=>array("name"=>"feiq","sex"=>"male","age"=>18,"job"=>'agineer'),"superstar"=>array("name"=>"MM","sex"=>"female","age"=>20,"job"=>'signer')
);
echo json_encode($retdata);
?>我们撰写index.html,展示PHP提供的,JSON的内容
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>从php文件中异步获取json数据</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="myphp">
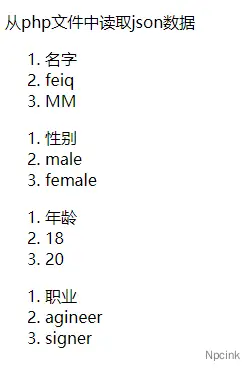
<p>从php文件中读取json数据</p>
<ol>
<li>名字</li>
<li v-for="sites in info">{{sites.name}}</li>
</ol>
<ol>
<li>性别</li>
<li v-for="sites in info">{{sites.sex}}</li>
</ol>
<ol>
<li>年龄</li>
<li v-for="sites in info">{{sites.age}}</li>
</ol>
<ol>
<li>职业</li>
<li v-for="sites in info">{{sites.job}}</li>
</ol>
</div>
<script>
const App = Vue.createApp({
data() {
return {
info: [],
}
},
mounted() {
axios
.get('test.php')
.then(response => {
console.log(response);
this.info = response.data;
})
.catch(function (error) {
alert(error)
})
}
})
App.mount("#myphp")
</script>
</body>
</html>其中的json_data.php文件,一般长这样
https://www.npc.ink/test/json_data.php效果如下:

读取一维数组,二维数组
test.php提供JSON数据
<?php
header('Content-Type:application/json');//加上这行,前端那边就不需要var result = $.parseJSON(data);
$json_data = array ('id'=>1355471563,'name'=>"npc",'country'=>'usa',"office"=>array("microsoft",'oracle'=>'https://www.npc.ink/'));
$json_num = json_encode($json_data);
echo $json_num;
?>index.php展示test.php的数据
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>从php文件中异步获取json数据</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="myphp">
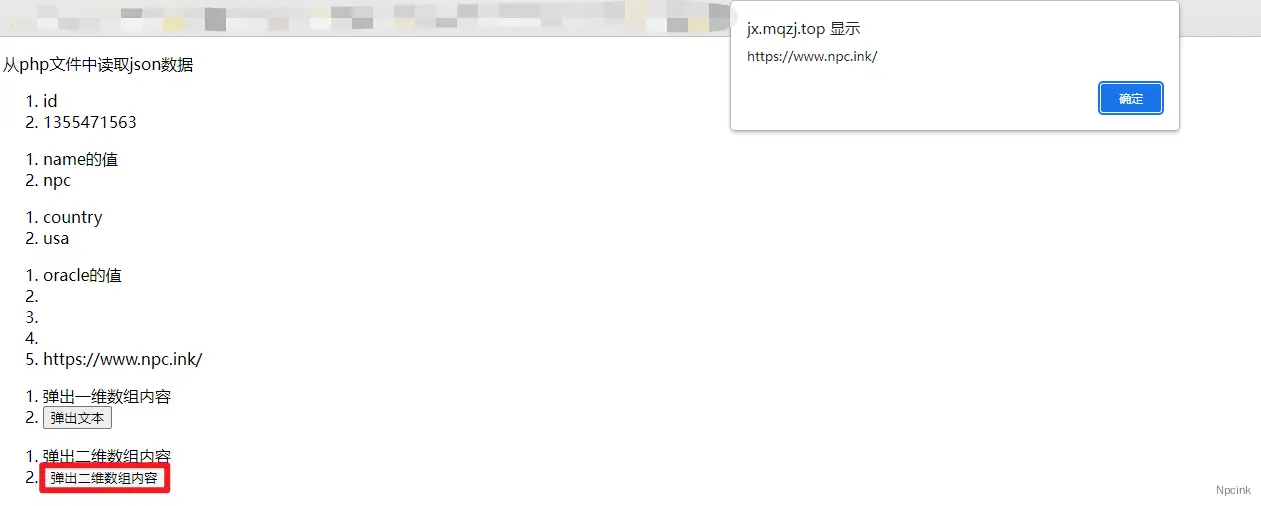
<p>从php文件中读取json数据</p>
<ol>
<li>id</li>
<li>{{this.info.id}}</li>
</ol>
<ol>
<li>name的值</li>
<li>{{this.info.name}}</li>
</ol>
<ol>
<li>country</li>
<li>{{this.info.country}}</li>
</ol>
<ol>
<li>oracle的值</li>
<li v-for="sites in info">{{sites.oracle}}</li>
</ol>
<ol>
<li>弹出一维数组内容</li>
<li><button @click="openText()">弹出文本</button></li>
</ol>
<ol>
<li>弹出二维数组内容</li>
<li><button @click="openLink()">弹出二维数组内容</button></li>
</ol>
</div>
<script>
const App = Vue.createApp({
data() {
return {
info: [],
}
},
methods: {
openText() {
alert(this.info.name)
},
openLink() {
alert(this.info.office.oracle)
}
},
mounted() {
axios
.get('test.php')
.then(response => {
console.log(response);
this.info = response.data;
})
.catch(function (error) {
alert(error)
})
}
})
App.mount("#myphp")
</script>
</body>
</html>展示效果

代码解释
created() {
//用axios去getphp文件'getshow.php'
axios.get('getshow.php')
//then获取成功;response成功后的返回值(对象)
.then(response=>{
//可以打印出对象
console.log(response);
//将数据赋值给menulist
this.menulist=response.data;
})
//抓住获取失败 提示错误
.catch(error=>{
console.log(error);
alert('网络错误,不能访问');
})
},